The Evolution of Design Pattern
28 Apr 2021
A New Beginning
What you see above is a representation of what artists would call a "design pattern", how the colors go from royal blue and light red. However, look past the artistic design pattern. Doesn't the drawing look like boxes or a bunch of squares or a triangle or a diamond. Yes! those are shapes, but to me it signifies a whole new beginning. A beginning where object shapes, can be called by its instances such as: squares, triangles, diamonds, etc.. If you see where I am trying to go with this then you my reader are thinking like a software developer. By definition these instances of a shape are defined as object-oriented-programming or OOP and with it relates to what is design pattern. In the beginning, design pattern only pertained to drawing, eventually it evolved into a solution to a problem, in such a way that you can apply that solution to another problem over and over again. So in a way, it is similar to a drawing, how the pattern continues throughout and can be applied to many other drawings. Although, as this is true, so is the software developer definition to how design pattern has evolved and OOP along with it.
Trouble made easy
Have you ever had trouble building software? Me too! I got through the trouble by using design patterns, even though not knowing I was, it has tremendously increased how I now think about using an OO language. So let's dive into all things design pattern software based. First of all, there are plenty of design patterns created by the "gang of four" for OOP. I want to discuss the 4 that I've found useful so far in my journey. Factory, singleton, observer, and MVC.
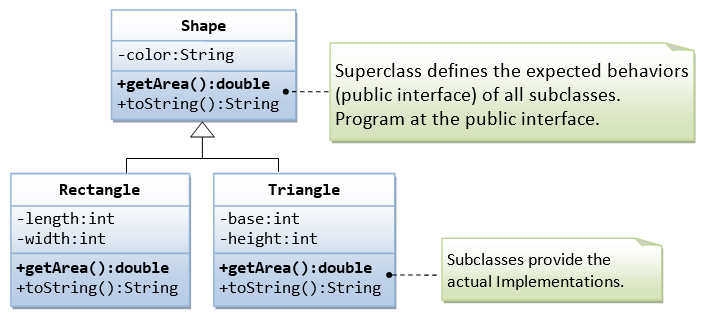
Factory is similar to OOP, where we have objects belonging to different classes. Once again, similar to my example in the previous chapter, this image represents a developers thought process. 
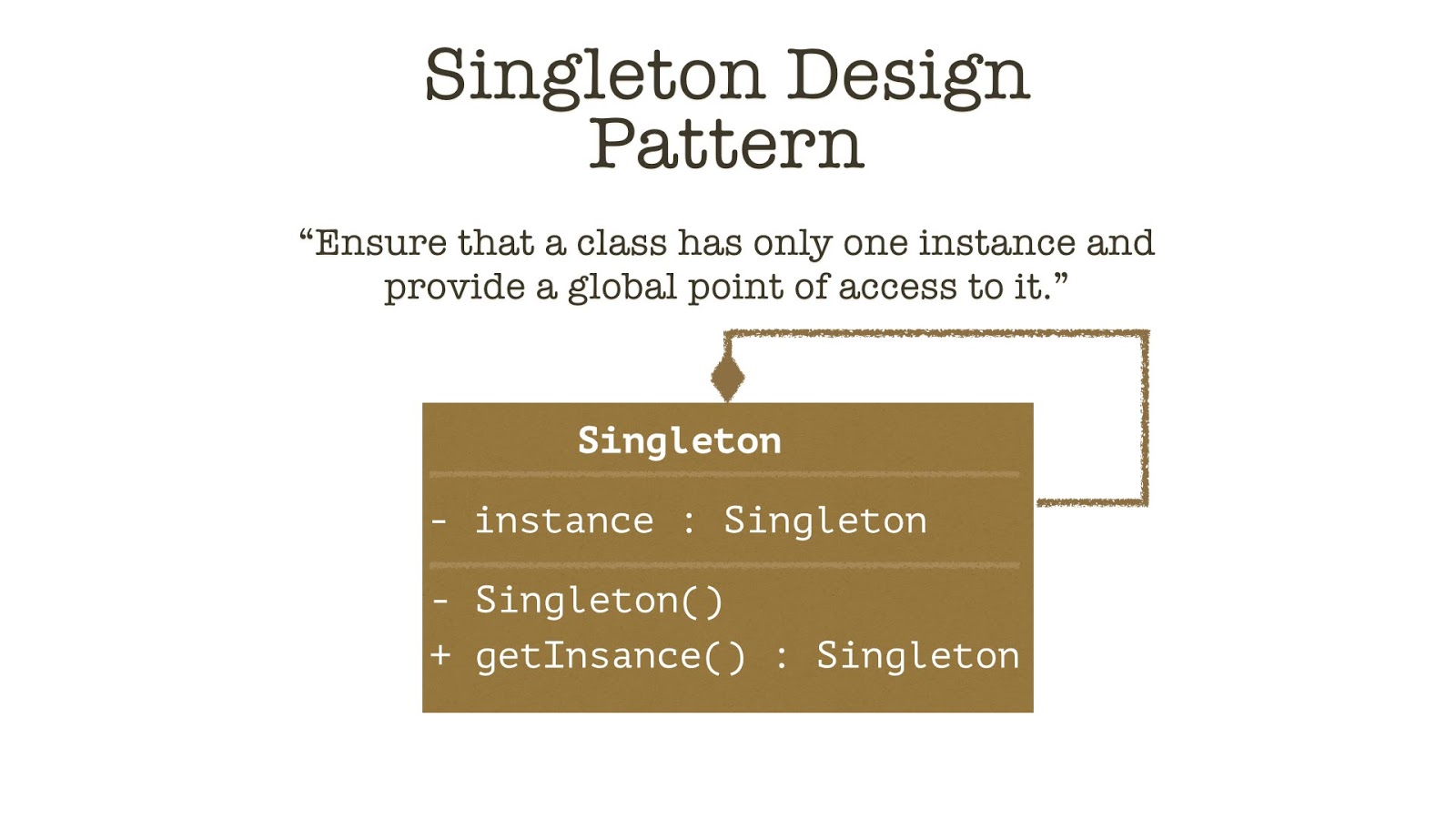
Singleton is different than factory, it only uses one object rather than many. 
Observer is a relationship between subjects meaning that when the subjects event state changes the observers will as well. 
Lastly MVC or model-view-controller is how a user interface is created, this design pattern goes a long way as it is very popular to use because of its breakdown as seen below of how you would solve this problem.  Above all it is very important to see that OO language can be made easier if you follow at least one of the mentioned design patterns.
Above all it is very important to see that OO language can be made easier if you follow at least one of the mentioned design patterns.
Experiential Enlightenment
From javascript, c++, c, and java; I've experienced many design patterns that I did not know were defined. For example here is code to either add, subtract, divide, and multiply complex numbers:
class Complex {
public:
Complex(){
real = 0;
imaginary = 0;
}
Complex(double realParam, double imagParam) {
real = realParam;
imaginary = imag param;
}
void print() const{
if (imaginary < 0) {
cout << "(" << real << "-" << imaginary << "i)" << "\n";
} else {
cout << "(" << real << "+" << imaginary << "i)" << "\n";
}
}
Complex add(const Complex &addComplex) {
return Complex(real + addComplex.real, imaginary + addComplex.imaginary);
}
Complex subtract(const Complex &subComplex) {
return Complex(real - subComplex.real, imaginary - subComplex.imaginary);
}
}
More or less this is the usage of a factory. Similar to my example about shapes, instead we use a class called Complex and have object instances referencing it. With now understanding a design pattern like factory and having a template, the solution can be reused over and over again to develop other classes. So, as the "gang of four" for OOP believed, it is possible to arrive at solutions and reuse those solutions to answer problems. Therefore, if we use the power of design patterns' evolution, then software development becomes an easier task, and thus finding a solution to a problem can be done but it will also be understood.